昨日の投稿に続き、Inkscape のネタです。
こういう ↓ イラストがあって・・・
この稲穂のイラストを写真に重ねて ↓ こういうふうにしたいと思っているのに・・・
このような結果 ↓ になってしまうことがあります。
稲穂のイラストの背景が透過ではなく白色になっているために期待外れの結果になっているんです。
このような用途に使えるようにイラストの背景を透過にするやり方を紹介します。
手順1.Inkscape に画像を読み込む
昨日の投稿と同じく、フリーソフトの Inkscape を使用します。Inkscape は以下のサイトから入手できます。
Inkscape を起動して、イラストの画像ファイルを Inkscape のウィンドウにドラッグして読み込みます。
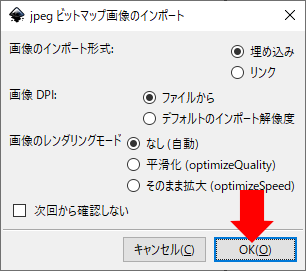
ビットマップ画像のインポート画面が表示されますので、そのまま [OK] ボタンをクリックします。
手順2.ビットマップのトレースを行う
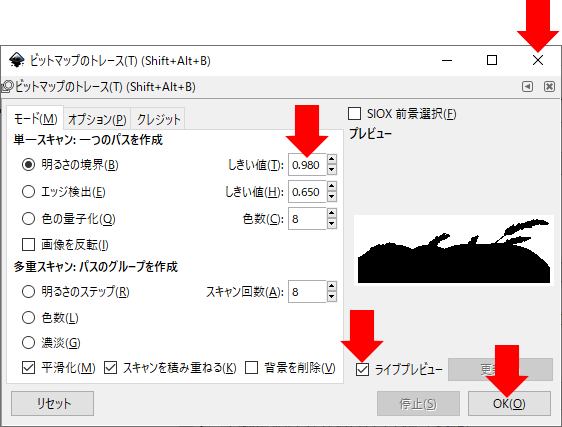
読み込んだ画像を選んで、[パス] メニュー ⇒ [ビットマップのトレース] を実行します。
表示された画面で [ライブプレビュー] にチェックをつけて、ライブプレビューを見ながらしきい値を調整して [OK] ボタンをクリックします。
背景の白色を透過するときには、しきい値を 0.980 くらいにするのがよいです。
[OK] ボタンをクリックしたら、このビットマップのトレースの画面は × ボタンで閉じておきます。
この時点で Inkscape の画面には2つの画像があります。
- 読み込んだイラスト
- トレースしてできた黒い画像
黒い画像に隠れてイラストが見えなくなっています。
【注意!!】ここで画像を動かしてはいけません。
手順3.クリップを設定
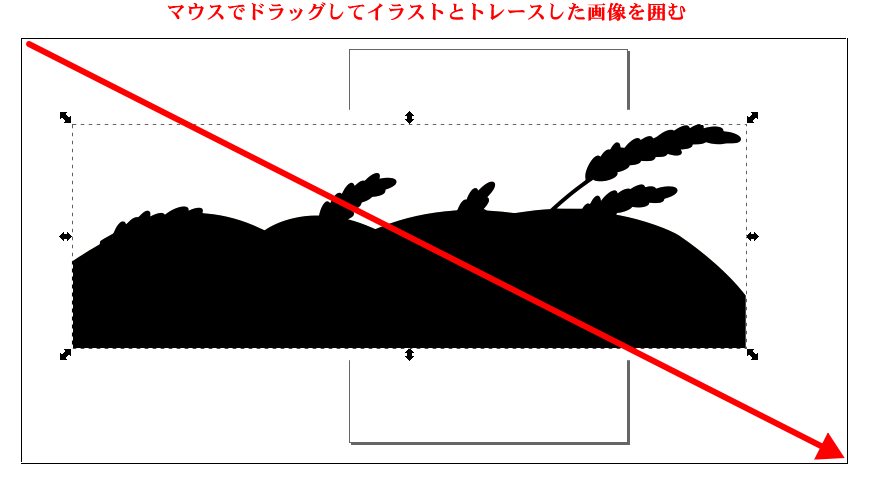
マウスでドラッグしてイラストとトレースした画像を囲みます。イラストをすっぽりと完全に囲めるように大きく囲んでください。
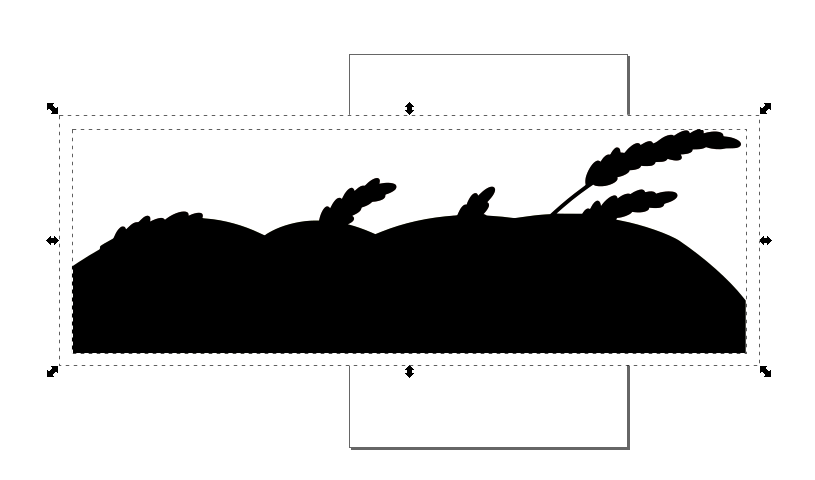
両方の画像が選択されてこのような状態になります。
画像を右クリックして [クリップを設定] をクリックします。
これで背景が透過になりました。
手順4.PNG 形式で保存する
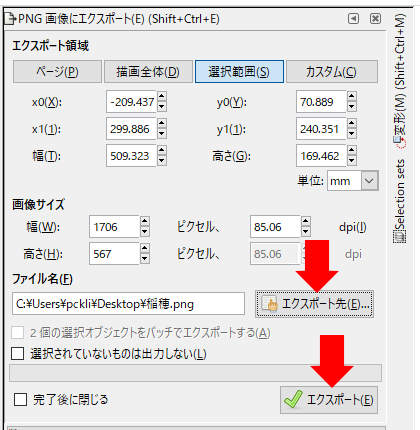
[ファイル] メニュー ⇒ [PNG 画像にエクスポート] を実行し、PNG 画像にエクスポート の画面でエクスポート先(保存先とファイル名)を指定してから、[エクスポート] ボタンをクリックします。
これで作業完了です。










![画像を右クリックして [クリップを設定] をクリックします](https://uonuma.biz/wp-content/uploads/2019/09/inkscape-illust-transparent-4.png)