手描きのイラストをパソコンに取り込んで背景を透過させたPNG画像にすると、活用の幅が広がります。
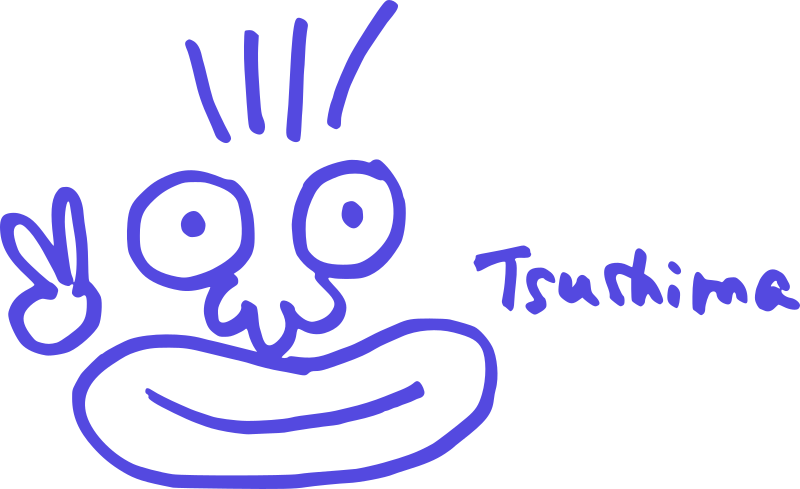
例えばこのイラスト・・・
魚沼情報サービス代表の対馬の家で「目玉おやじ」と呼ばれているキャラクターです。
これをパソコンに取り込んで、この記事で紹介するやり方で背景を透過にしたものを写真に重ねるとこのような出来上がりになります。
達筆の人に書いてもらった屋号や題字などもこのやり方で加工してパンフレットやウェブサイトで利用することができますよ。
ということで、そのやり方を紹介します。
手順1.イラストをスキャンする
まず複合機などでスキャンして、スキャンした画像をパソコンに取り込んでおきます。
そしてイラストのまわりの不要な部分を トリミングにより削除しておきます。
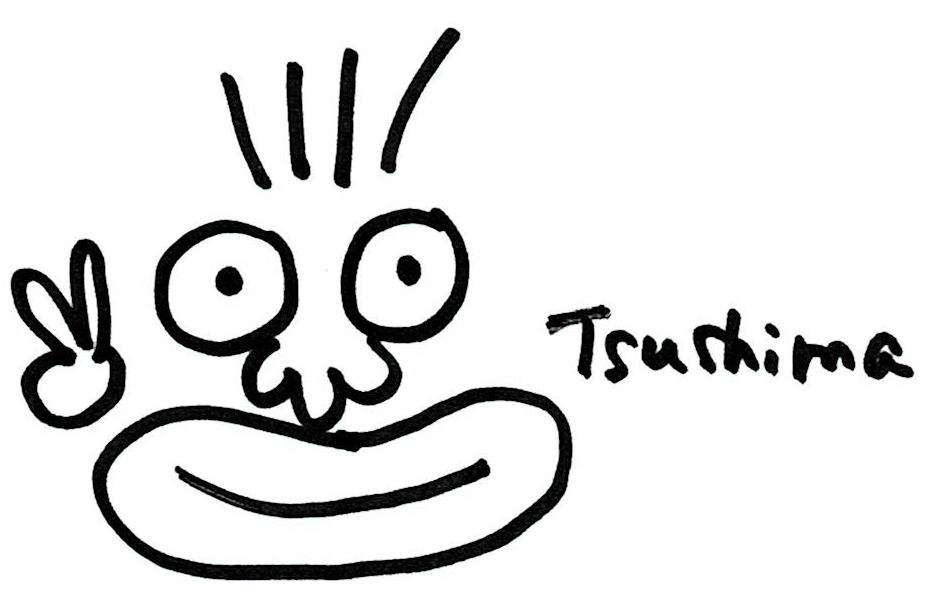
これがその画像(JPEG形式)です。
このままでは背景が透過になっていないので、使いみちが限定されてしまいます。
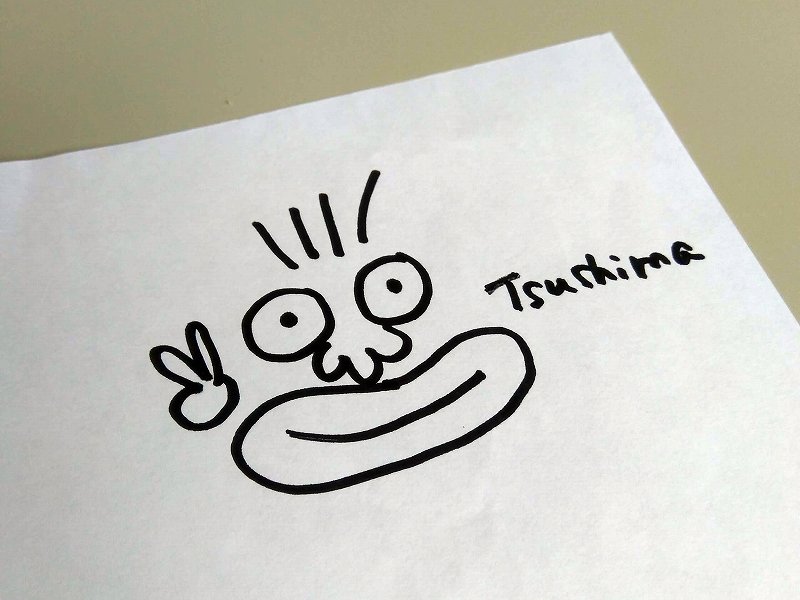
写真に重ねるとこんなかんじになってしまいます。
手順2.Inkscape に画像を読み込む
ここからは Inkscape というフリーソフトを使用します。Inkscape は以下のサイトから入手できます。
Inkscape を起動して、手順1.で保存した画像ファイルを Inkscape のウィンドウにドラッグして読み込みます。
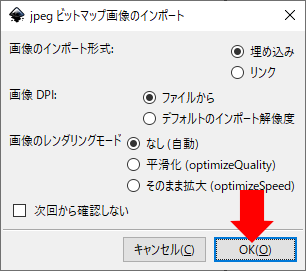
ビットマップ画像のインポート画面が表示されますので、そのまま [OK] ボタンをクリックします。
手順3.ビットマップのトレースを行う
読み込んだ画像を選んで、[パス] メニュー ⇒ [ビットマップのトレース] を実行します。
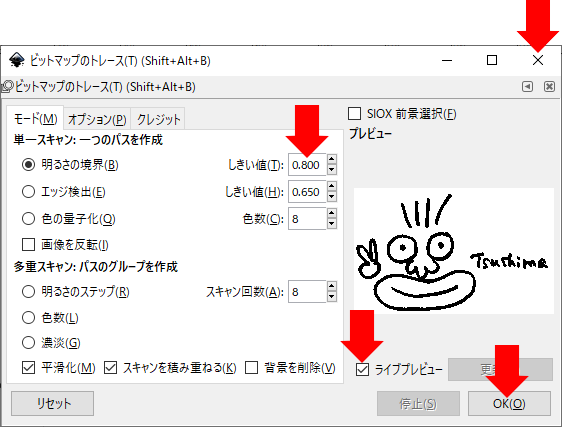
表示された画面で [ライブプレビュー] にチェックをつけて、ライブプレビューを見ながらしきい値を調整して [OK] ボタンをクリックします。
[OK] ボタンをクリックしたら、このビットマップのトレースの画面は × ボタンで閉じておきます。
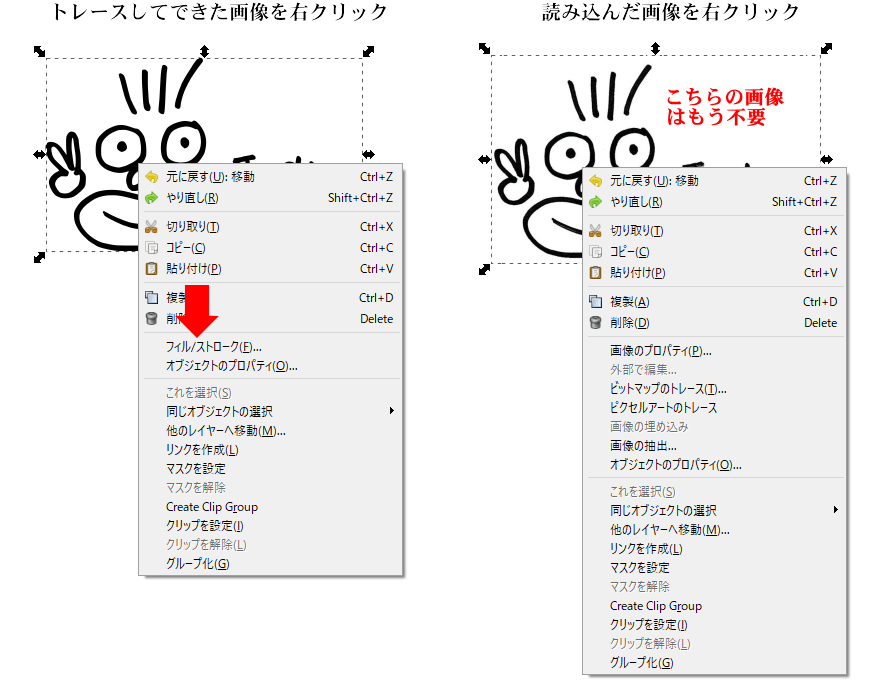
この時点で Inkscape の画面には読み込んだ画像とトレースしてできた画像の2つがあります。
この2つは区別しづらいですが、右クリックしてみるとわかります。
メニューに [フィル/ストローク] が含まれるのが トレースしてできた画像です。
読み込んだ画像はもう不要ですので、選択して Delete キーで削除しておきます。
手順4.色を指定する
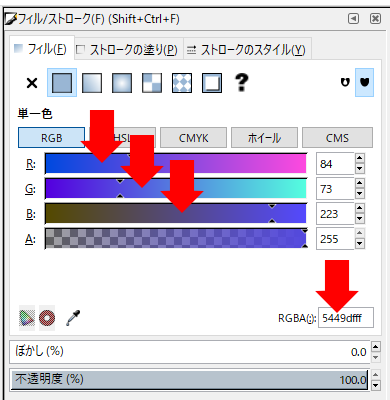
トレースしてできた画像を選んで、[オブジェクト] メニュー ⇒ [フィル/ストローク] を実行し、フィル/ストロークの画面で色を指定します。
R・G・Bのスライダーを動かして色を選ぶこともできますし、右下の RGBA の入力欄の8桁の先頭6桁にカラーコードを指定することもできます。最後の2桁は ff のままにしておきます。
手順5.PNG 形式で保存する
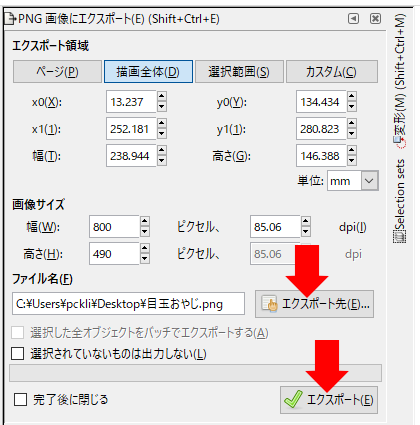
[ファイル] メニュー ⇒ [PNG 画像にエクスポート] を実行し、PNG 画像にエクスポート の画面でエクスポート先(保存先とファイル名)を指定してから、[エクスポート] ボタンをクリックします。
これで作業完了です。
フィル/ストロークの画面で色を変えて何パターンか保存しておくとよいです。
この方法でデータ化するメリット
Inkscape 以外のソフトを使って背景部分を透明化する方法もありますが、この記事で紹介したやり方でデータ化すると輪郭がくっきりなめらかに仕上がってファイルサイズも小さくなります。
もうひとつ、色を自由に変更できるという大きなメリットもあります。
お試しください。