昨日の記事で Word で写真に透明(透過)グラデーションをかける方法を紹介しましたが、今日はホームページ・ビルダーに付属しているウェブアートデザイナーで写真に透明(透過)グラデーションをかける方法を紹介します。
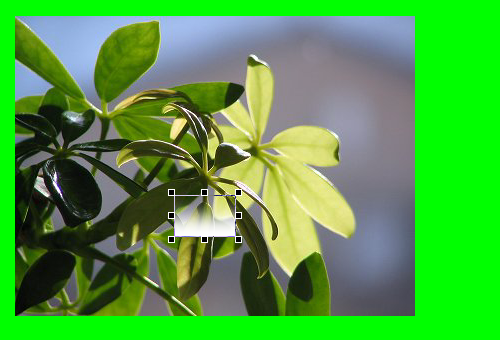
作業状態が分かりやすいように、ウェブアートデザイナーのキャンバスの色を緑(#00ff00)に設定してあります。
まず、フォトフレームを作成します。
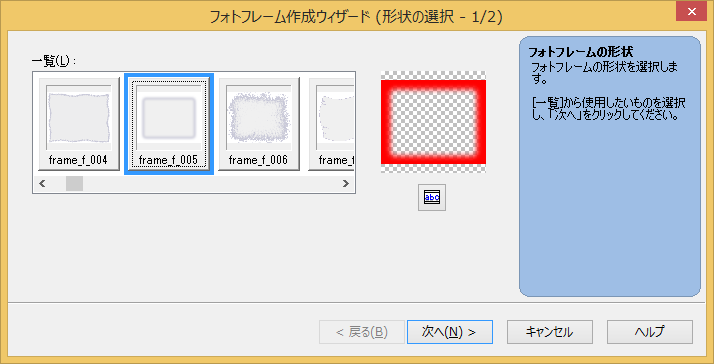
フォトフレームの一覧の中から frame_f_005 を選択します。(この手順はバージョン 19 の画面で説明しています。バージョンによってフォトフレームの名前が異なるようです。)
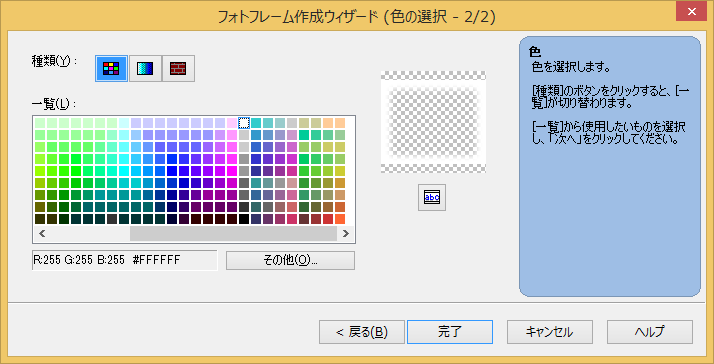
フォトフレームの色を白にします。
フォトフレームの下の部分を四角形で切り抜きます。
切り抜いたものを写真の上に重ねます。
グラデーションの図形を大きくして、写真にぴったり重ね合わせてグループ化すればでき上がりです。