ブログやホームページで、リンクが設定されている画像にマウスを合わせると、画像が明るくなったりして注意を引くことがあります。その結果、画像をクリックしてもらいやすくなります。
この動きを ロールオーバー効果 とか マウスオーバー効果 などと呼んでいます。(以下、ロールオーバー効果)
CSS3 で追加された transform というプロパティを使うと、かんたんに画像のロールオーバー効果に動きを持たせることができます。
例えば、以下のスタイルを使うと、画像が1.1倍に拡大するロールオーバー効果になります。
a img:hover {
transform: scale(1.1);
}
これだけだと画像が瞬時に切り替わってしまって趣がないので、transition プロパティを使ってじわ~っと切り替えるといいかんじになります。
a img {
transition: transform 0.6s;
}a img:hover {
transform: scale(1.1);
}
上の例では、0.6秒かけて画像を切り替えています。
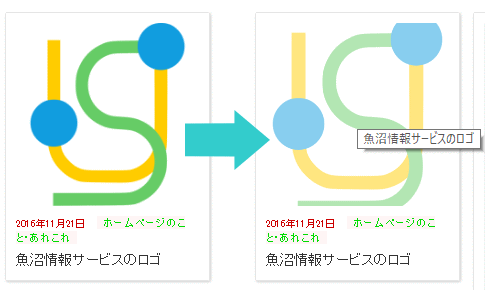
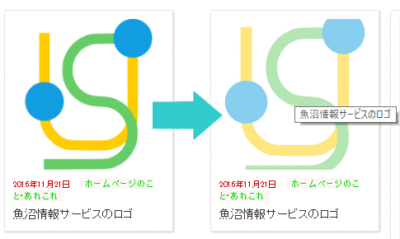
このブログのトップページに表示されている最新記事の画像にこのロールオーバー効果を設定しました。以前に下記の記事で紹介した opacity プロパティも使って、さらに画像を明るくする効果も持たせてあります。

スタイルは以下のようになっています。
a img {
transition: opacity 0.6s, transform 0.6s;
}a img:hover {
transform: scale(1.1);
opacity: 0.5;
}
こんなかんじでスタイルに数行を付け加えるだけで、「おっ!!」と感じさせる動きを実現できます。
パソコン教室くりっくでは、ホームページのスタイルを基本からじっくりと勉強したい方向けのマンツーマン講習を行っています。興味がある方はお気軽にお問い合わせください。