CSS だけで作るスライドショー
ホームページにスライドショーを表示するときに JavaScript を使うことが多いのですが、JavaScript を使わずに CSS だけでスライドショーを表示することができます。
このスライドショーは CSS だけで作ったものです。
このスライドショーは画像を3枚使用するパターンで、HTML はこのようになっています。
<div class=”slide-show”>
<img src=”1.jpg” /> <!– スペーサー画像のURL –>
<img src=”1.jpg” /> <!– 1枚目の画像のURL –>
<img src=”2.jpg” /> <!– 2枚目の画像のURL –>
<img src=”3.jpg” /> <!– 3枚目の画像のURL –>
</div>
スペーサー画像はスライドショーの高さを確保するためのもので、1枚目の画像と同じものを指定しています。
3枚の画像は幅640ピクセル以上で縦横比が同じものを使用します。
CSS はこのようになっています。
div.slide-show {
width: 640px; /* スライドショーの幅 */
max-width: 100%; /* スマホで表示が欠けないように */
margin: 10px auto; /* 中央揃え */
position: relative;
}
.slide-show img {
animation: show 12s infinite; /* 12秒のスライドショーを繰り返し */
max-width: 100%;
height: auto;
opacity: 0;
position: absolute; /* 画像を重ねて表示 */
left: 0;
top: 0;
}
@keyframes show {
0% {opacity: 0}
17% {opacity: 1}
33% {opacity: 1}
50% {opacity: 0}
}
.slide-show img:nth-of-type(1) {
position: relative;
}
.slide-show img:nth-of-type(2) {
animation-delay: 0s;
}
.slide-show img:nth-of-type(3) {
animation-delay: 4s;
}
.slide-show img:nth-of-type(4) {
animation-delay: 8s;
}
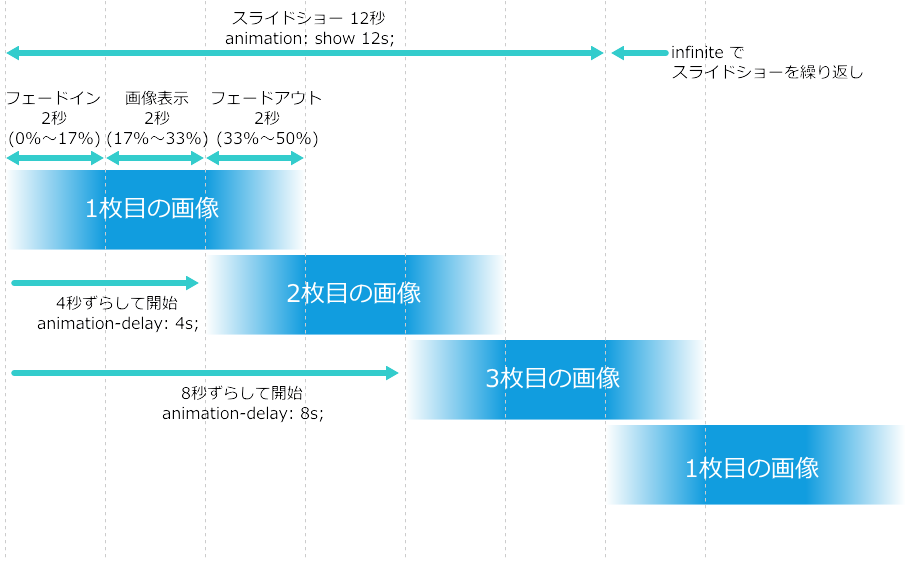
スライドショーの図解
スライドショーを図解するとこんなかんじです。
スライドショー制作事例
下記のサイトは、このようなやり方でトップページのスライドショーを制作した事例です。
Internet Explorer 9 は CSS によるスライドショーを表示することができませんので、上記のサイトでは Internet Explorer 9 で表示したときに最後の画像だけが表示されるようにしてあります。もうサポートが終わったブラウザですし、使っている人もごく一部なので、サイトの動作としては十分に許容範囲だと思います。