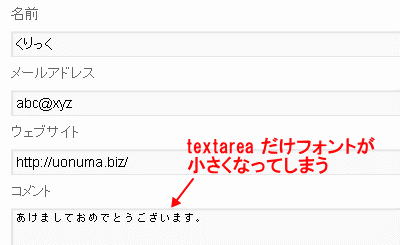
このブログのコメント欄に入力した文字が小さく表示されることが以前から気になっていました。
この現象が起きるのは Google Chrome だけで、Internet Explorer や Firefox ではコメント欄の文字も他と同じサイズで表示されます。
お客さんのために制作したホームページでこのような現象が起きればすぐに調査するのですが、自分のブログだし、調査に時間がかかるかもしれないし、ちょっと不便だけど使えないわけではないし、まぁいいか・・・と放っておいたんです。
暮れから年明けにかけての忙しさが落ち着いて時間に余裕ができたので、原因を調べてみたところ・・・
フォントサイズを相対指定しているときに、Chrome でこの現象が起きることがわかりました。
このブログでは
font-size: 100%;
という指定になっているために、フォントサイズが小さくなってしまったようです。
対策として、フォントサイズを
textarea { font-size: 14px; }
のように指定すれば現象が起きなくなります。でも、textarea だけ絶対指定というのもなんだか気分が悪いです。
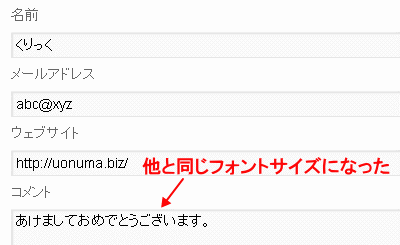
そこでさらに調べてみたところ、textarea に font-family を指定すれば Chrome でこの現象が起きなくなることがわかりました。
例えば、以下のようなかんじです。
textarea { font-family: sans-serif; }
このブログでは、body と同じ font-family を textarea にも指定して解決しました。これなら気分が悪いこともないです。
メデタシ、メデタシ。