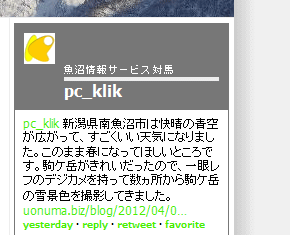
このブログのサイドバーに ツイッターのプロフィールウィジェット を表示していますが、レイアウトが以下のようにくずれてしまっていました。
上記のレイアウトの問題点は以下の3つです。
- 名前「魚沼情報サービス 対馬」の位置が下にずれている
- その名前の下によけいなボーダーが表示されている
- その名前のフォントが小さい
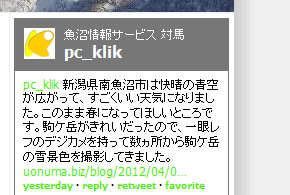
そのうちに直さなければ・・・と気にしつつも、とりあえずこのままでも問題ないし・・・とそのままにしてあったのですが、今日時間がとれたので、レイアウトの修正作業を行って以下のようになりました。
調べたところ、この名前部分は <h3> タグで囲まれていることが分かりました。
ちなみに、その下の pc_klik の部分は <h4> です。
このブログで <h3> のスタイルを設定してあるのですが、そのスタイルがプロフィールウィジェットに反映されてしまったことがレイアウトがくずれた原因でした。
今回行った修正作業は以下の通りです。
まず最初に、プロフィールウィジェットのソースコードを貼り付けた部分を以下のように <div> タグ(赤字の部分)で囲みます。
<div id=”side_twitter”>
プロフィールウィジェットのソースコード
</div>
そして、スタイルシートに以下の行を追加しました。
div#side_twitter h3 {
clear: none;
border: none;
font-size: 12px !important;
}
フォントサイズについては、ツイッター側でも設定しているみたいで(たぶん・・・未確認ですが)、!important をつけてやらないといけませんでした。
ようやくきれいにレイアウトされて、気分すっきりですゎ。
もっと詳しく調べていけば、プロフィールウィジェットをオリジナルデザインにカスタマイズできそうですので、そのうちにやってみたいと思います。